6 MIN READ
Sunday, February 18, 2024
One of the great benefits of Stacker is that you can use it to create little apps just for yourself, that can help you keep on top of the work you have to do while keeping everything you need in one place. With a Stacker subscription, you can make multiple apps in your workspace, including private apps.
To show you just how easy – and useful – this can be, I’m going to walk you through the process of creating a personal to-do list app.
Why would I want to build a to-do list in Stacker?
Everyone has their own way of doing things. If you use an off-the-shelf to-do list, then you’ve got to work the way it wants you to work. But with a Stacker app you can make things exactly how you want them. Your work is unique, so why shouldn’t your tools be?
Second, if you already use Stacker you probably spend a fair bit of your day running your business here. So by making a task tracker within Stacker, you can keep everything you need to do your work in one organised place, with no need to jump between apps or websites. Easy!
Finally, building a to-do list will get you more familiar with some of the powerful features of Stacker, including action buttons, filters and linked records. So you can take what you’ve learned and use it to make your other apps even better.
What will this app look like?
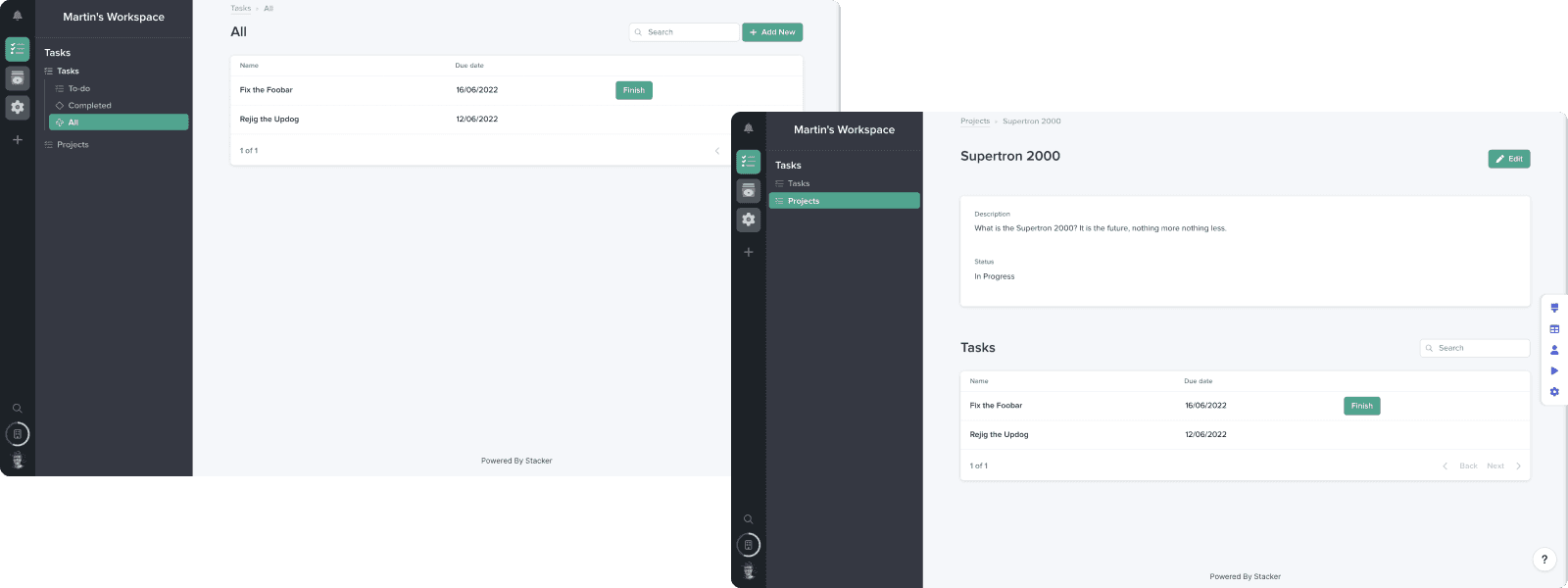
The app will have two main parts: tasks, and projects. It’ll be an app just for you, so we won’t be setting up permissions or multiple users – that also means you’ll be free to keep modifying the app as you use it.
When you open the app, you’ll see a list of all the tasks that you have on your plate right now. You’ll be able to edit each task, assign tasks to projects, set due dates and make detailed notes on each item.

I’ve kept this app quite simple for the sake of brevity, but of course you’ll be able to add all sorts of extra functionality if you like.
Building the app
First, create a new app by clicking on the big + icon at the bottom of your app list. Give it a name, pick a nice icon and choose a colour. Make sure you choose ‘Only me (private)’ so that other people in your workspace don’t see this app.

Setting up the tasks
Quick steps: Create a new Stacker Table with Name, Notes, Done and Due Date fields, and create some example tasks.
First, you need some data. If you’re used to having to do this in Airtable then – great news – you can now do everything you need right here in Stacker (click here to find out more about Stacker Tables).

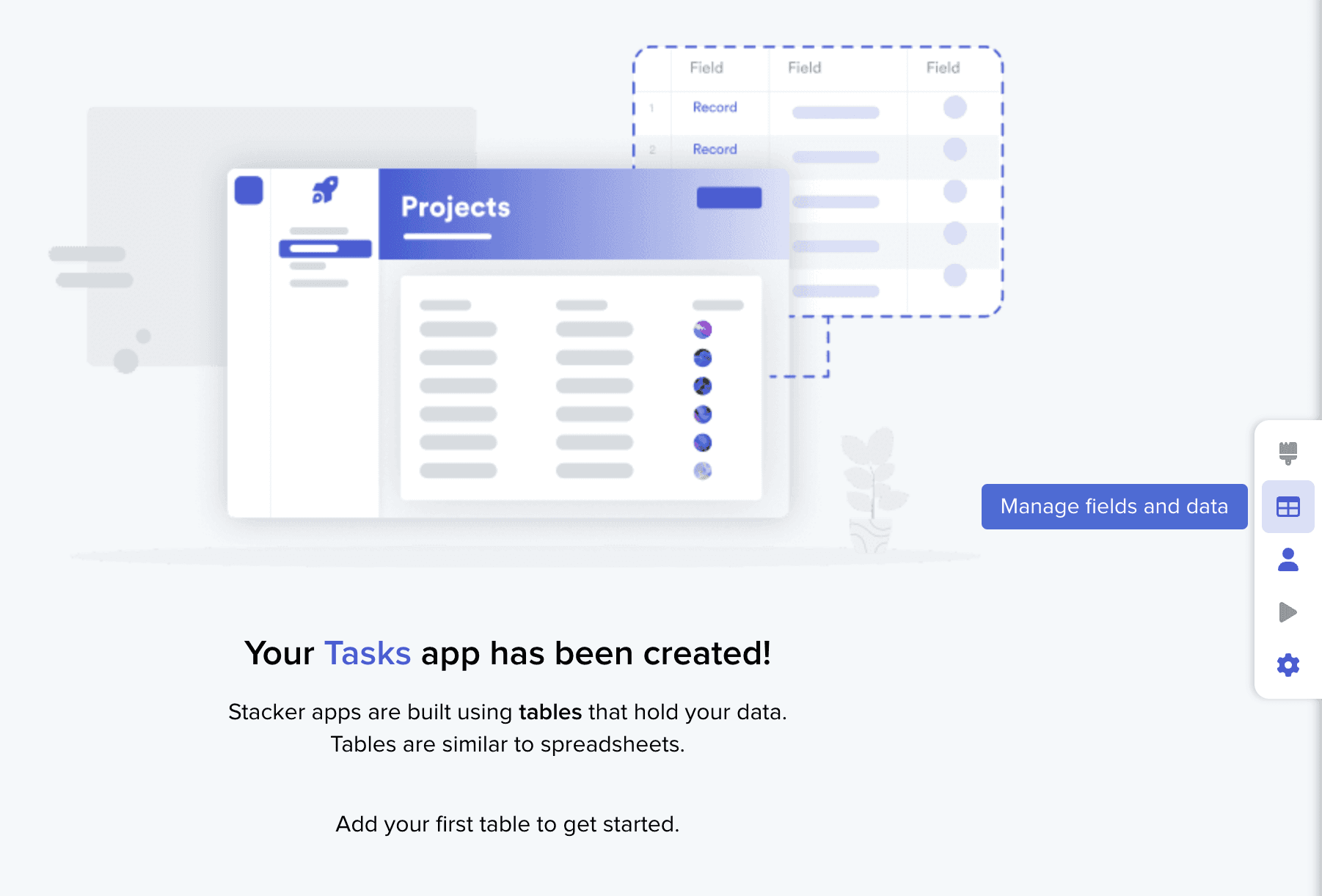
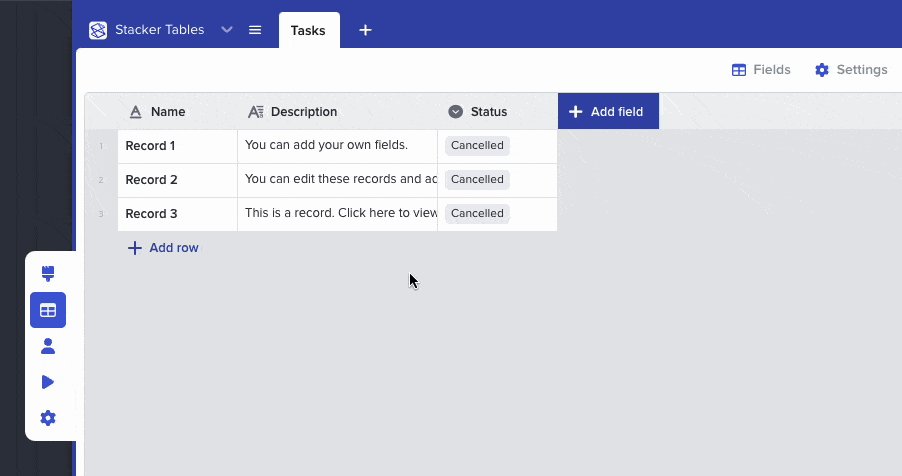
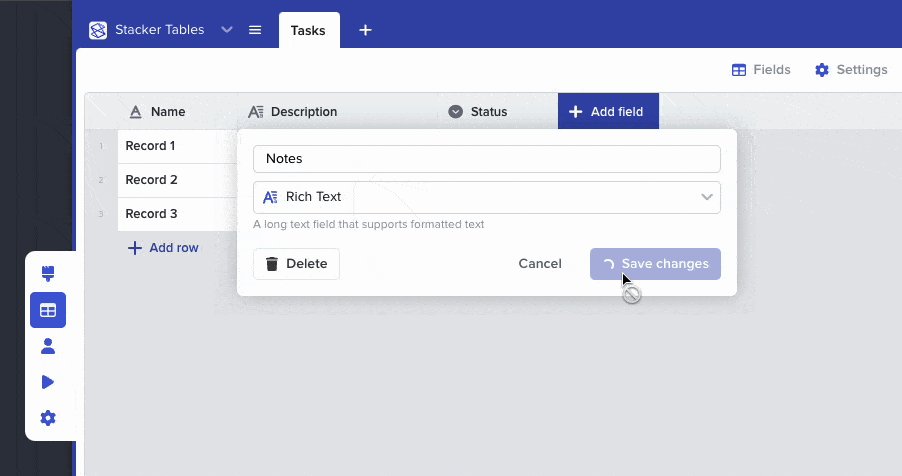
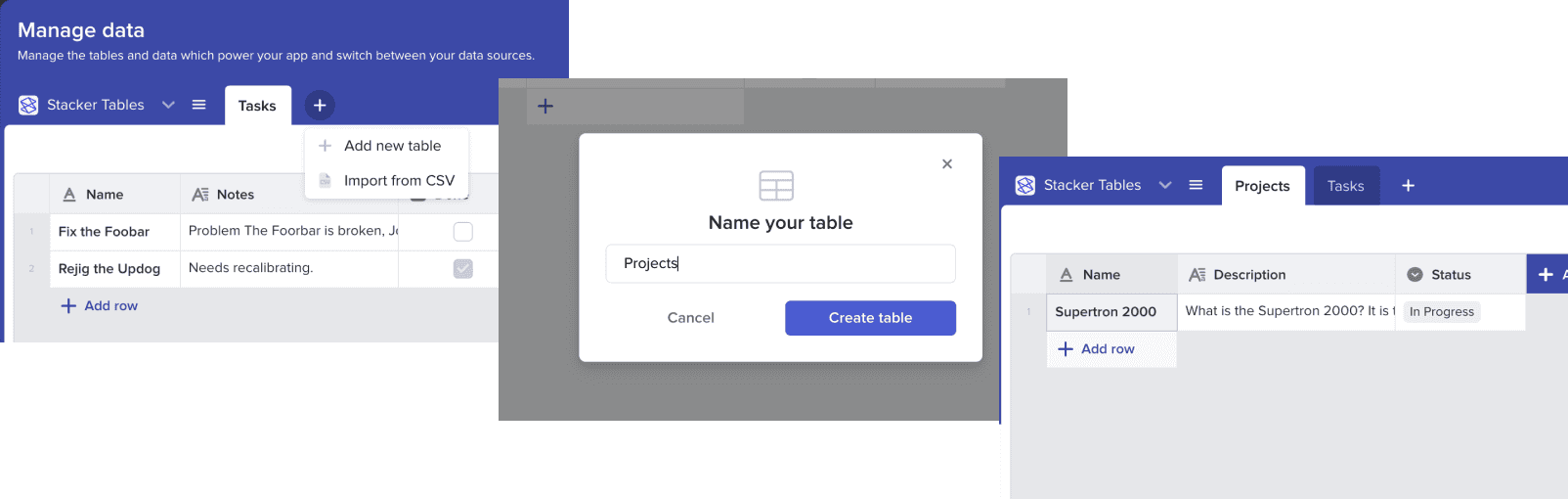
Click on Manage fields and data in the side tray and create a new table called ‘Tasks’. The table will be created with three default fields (Name, Description, Status). We’ll edit two of these fields and add one more to give us the four we need for our app:
(photo)
Name: this Short Text field is part of the default table, so there’s no need to change anything
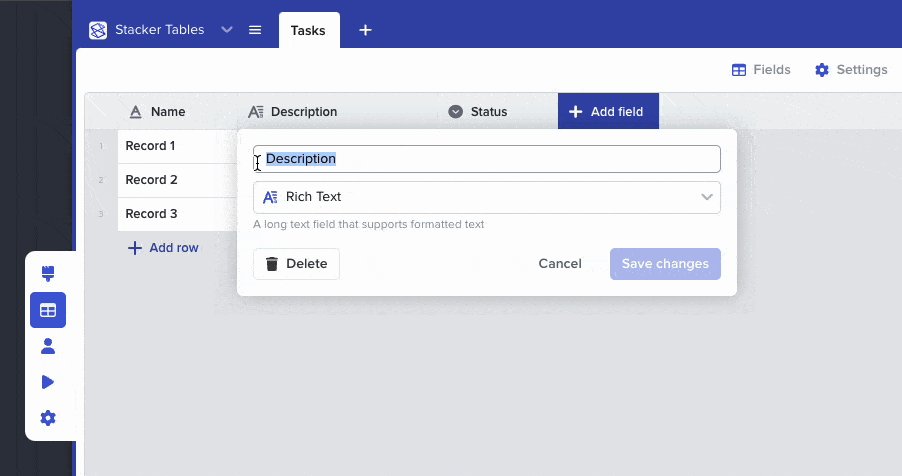
Notes: the default table comes with a Description field, so all we need to do is rename the field to Notes. Hover over the column heading and click the down arrow to open the field editor, then enter the new name and click Save.
Done: the default table comes with a Status field, but we want a checkbox instead. Open the field editor for the Status field. Change the name to ‘Done’ and the field type to Checkbox.
Due Date: click Add field, choose the Date field type and give it the name Due Date.
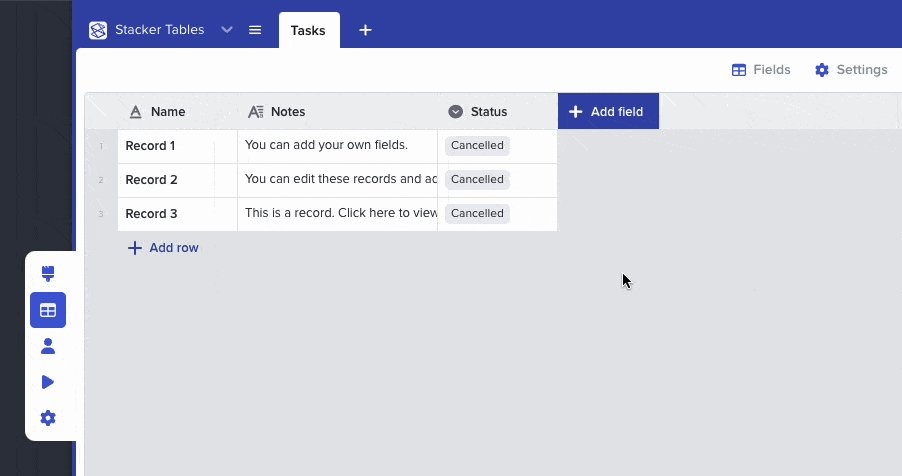
It will be much easier to edit the page layouts later on if we have some test data to work with. Create new tasks by clicking Add row, and edit tasks by double-clicking on the cells.

Making a list view
Quick steps: Edit the list view so it only shows incomplete tasks and has an action button to mark a task as done.
Ok, so we’ve got the data we need - now it’s time to make the app look how we want it to. To see what we have so far, close the data grid and take a look at the app. You’ll see the default table view with the example data you entered before. You could start using this right away if you wanted, but we can make some changes to make it more useful.
Let’s start by making a page that shows everything we’ve got coming up. That means showing tasks that aren’t done yet, sorted by when they are due. We’ll also create a quick way to mark a task as done.
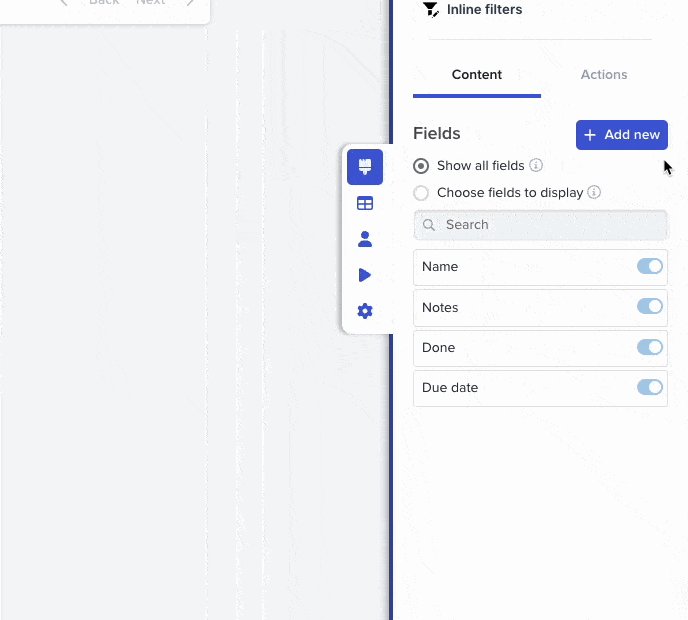
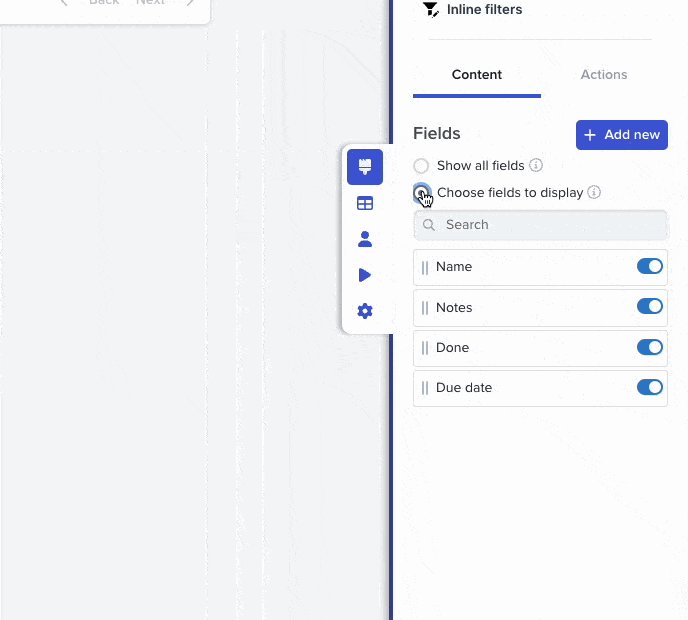
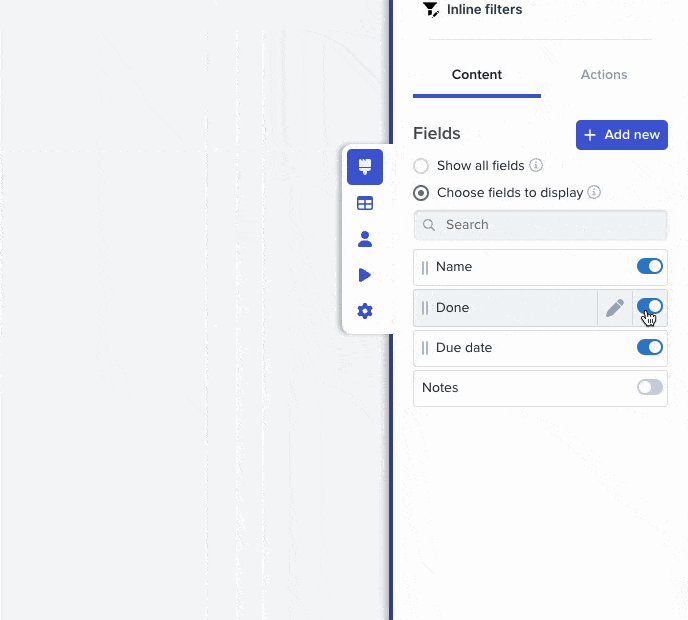
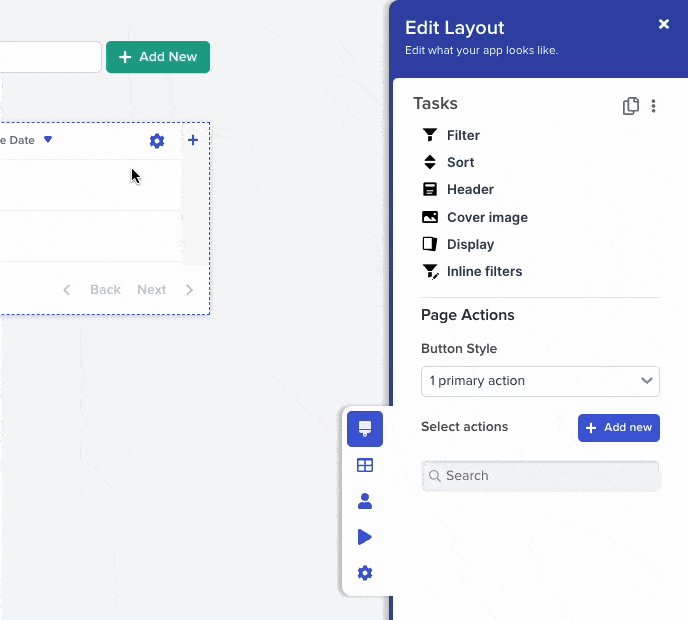
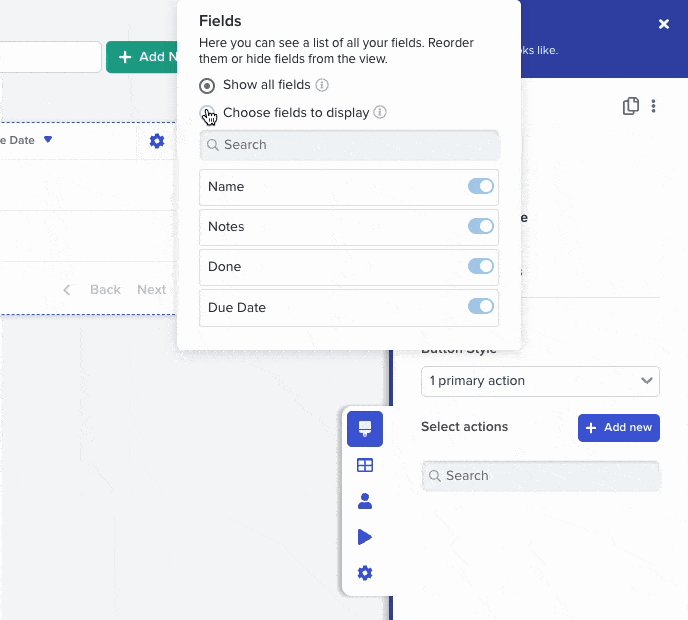
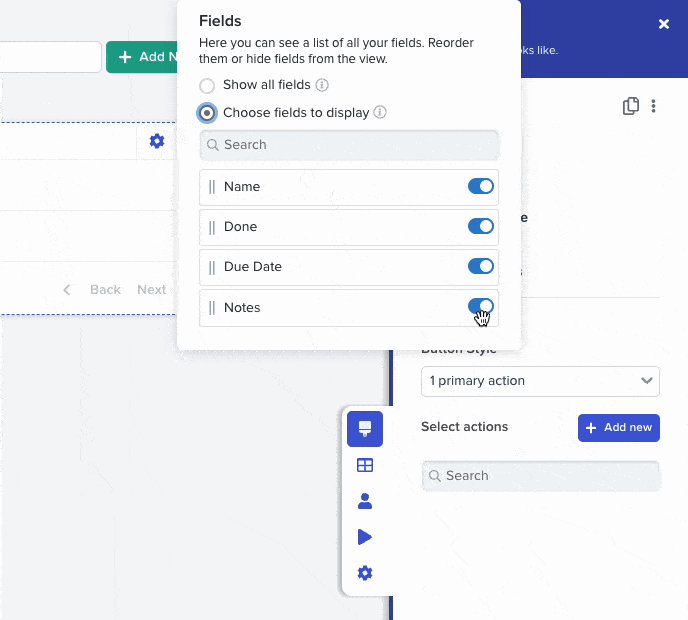
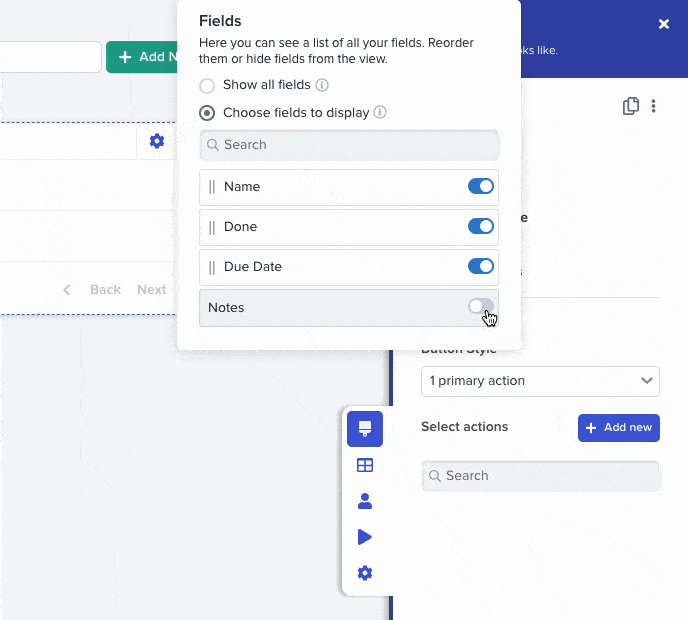
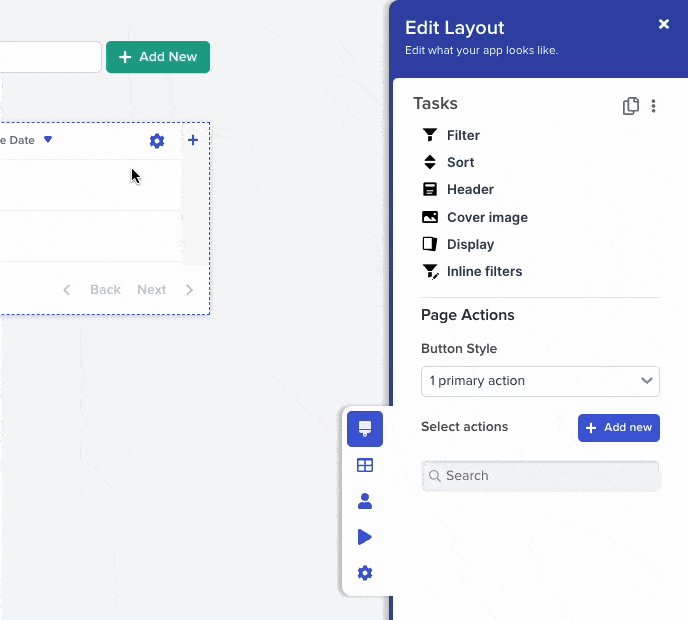
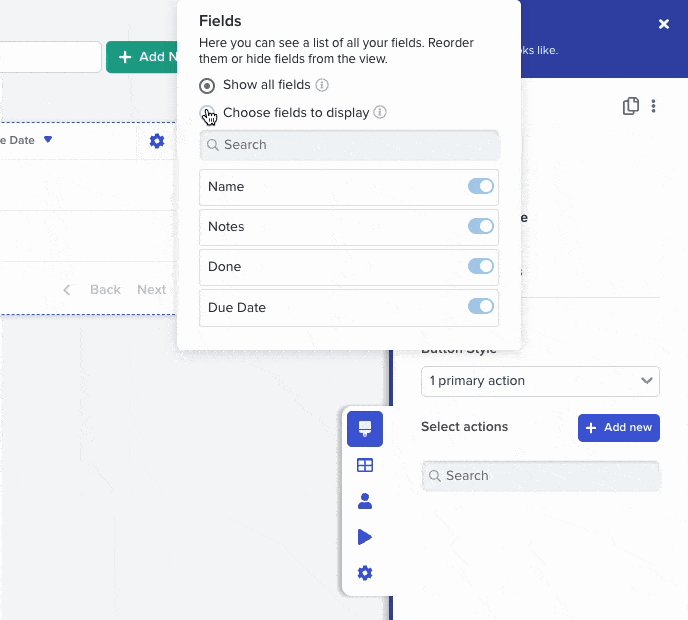
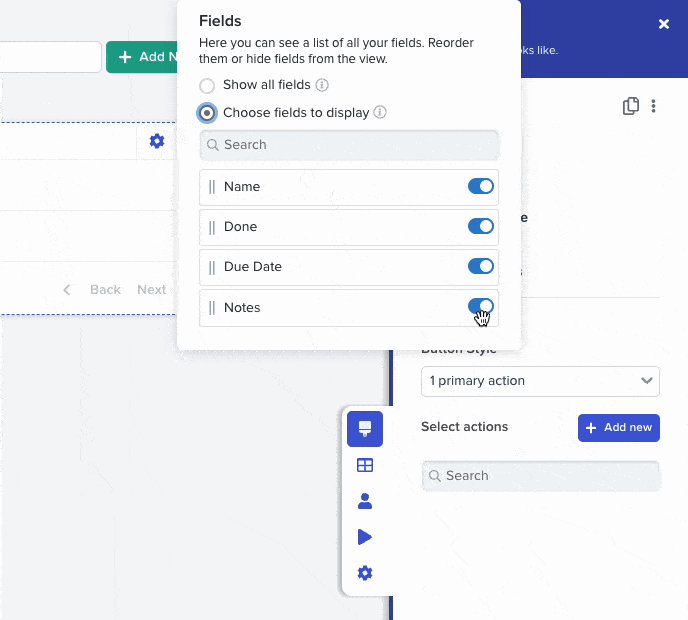
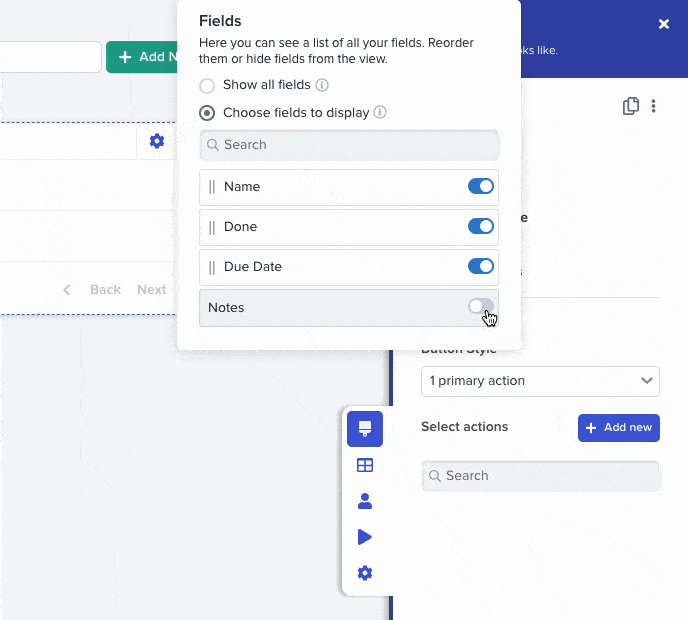
To make all these changes, click 'Edit layout' in the side tray. It’s probably best not to show our Notes field on the list view, so let’s change Show all fields to Choose fields to display and disable the Notes field. This view is only going to show incomplete tasks, so we can also disable the Done field.
We’re hard at work improving how you edit pages in Stacker, so what you see might not be exactly the same. The GIFs below show the two different interfaces you might see.


To adjust our app so that it only shows incomplete tasks, we need to set up a filter. Click Filter > Add filter, choose the Done field and set it to ‘is not true’.

We’d also like to sort by due date, with the earliest tasks first. To do that, just click on ‘Sort’ and choose Due Date, Ascending.
Marking tasks as ‘Done’
It would be useful to have a quick way to mark a task as done. To do this, we’re going to use a powerful Stacker feature called Action Buttons (find out more about Action Buttons here). There’s a whole lot that Action Buttons can do, but right now we just want a button that sets ‘Done’ to true. You’ll also have the chance to add notes to the task for future reference.
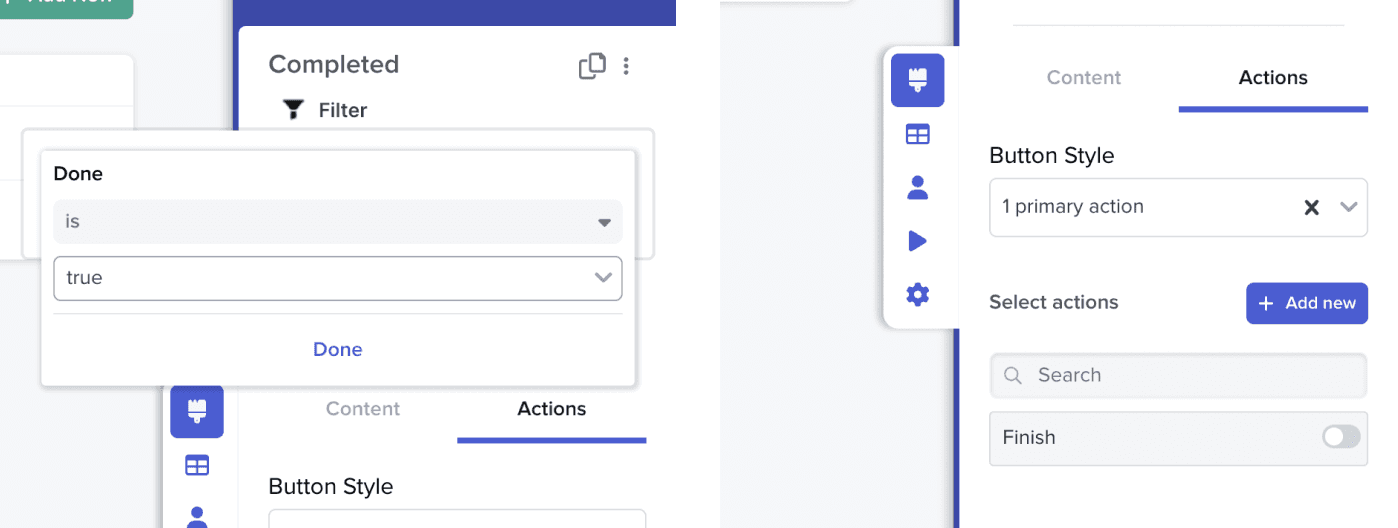
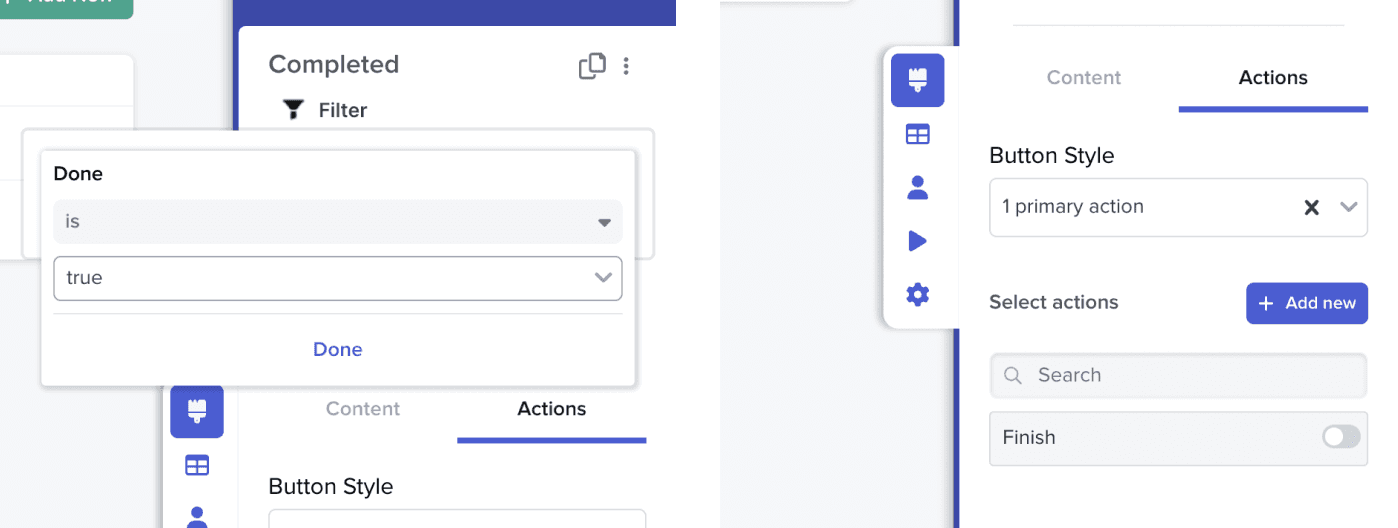
First, click the Actions tab in the Edit Layout side pane, and click ‘+ Add new’.
Set the Display Name of the button to ‘Finish’ and click on ‘Update Record’ in the Steps section. Enable the Done and Notes fields, as these are the fields that we want this action to affect.
By default, an action button will open up a form for users to choose new values for all the fields you enable. That’s what we want for the Notes field (you want to be able to type in anything you want) but for the Done field we really just want to set it to true and leave it at that. To do this:
Click on the pencil icon by the Done field, which will open up a new page of options
Tick ‘Enable default value’
Set the default value to true (ticked)
Untick ‘Allow user to edit value’.
Click ‘Save Field’, ‘Save Step’ and ‘Save Action’.

Enable the action in the side pane and you should see it appear in the table of tasks.
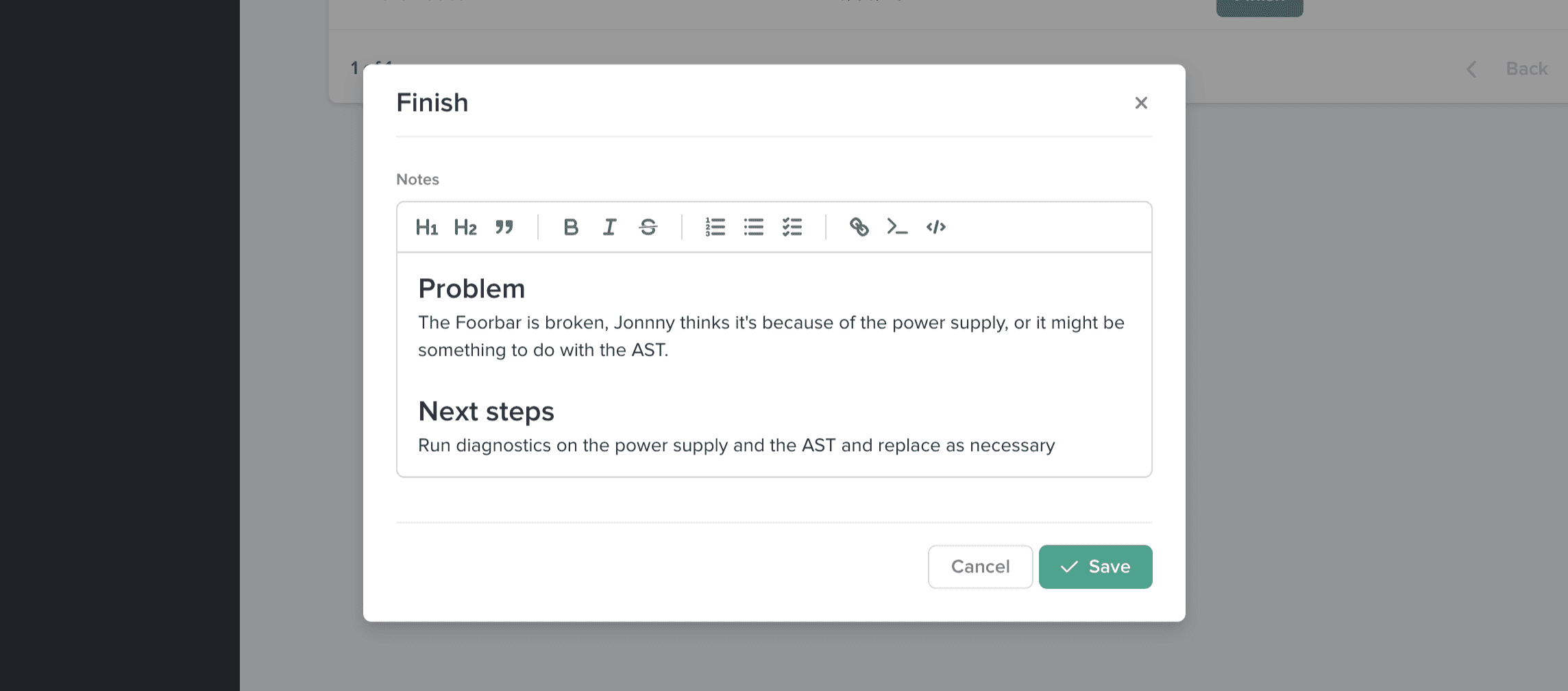
Let’s try it out! Click ‘Save layout’ then close the side tray. Now if you click ‘Finish’ on one of the tasks, you should be able to write some notes about the task and when you click ‘Save’, the task should disappear from the list, since it’s now completed.

Making filtered list views
Quick steps: Duplicate the main list view to create To-do, All and Completed views with different filtering settings. Use conditional visibility to only show the action button on incomplete tasks.
Having a list of the things you need to do is great, but what if you want to see the tasks you’ve finished, or get an overview of everything? To do this, we’re going to duplicate the view we’ve already got and change the filters so that they show different sets of tasks.
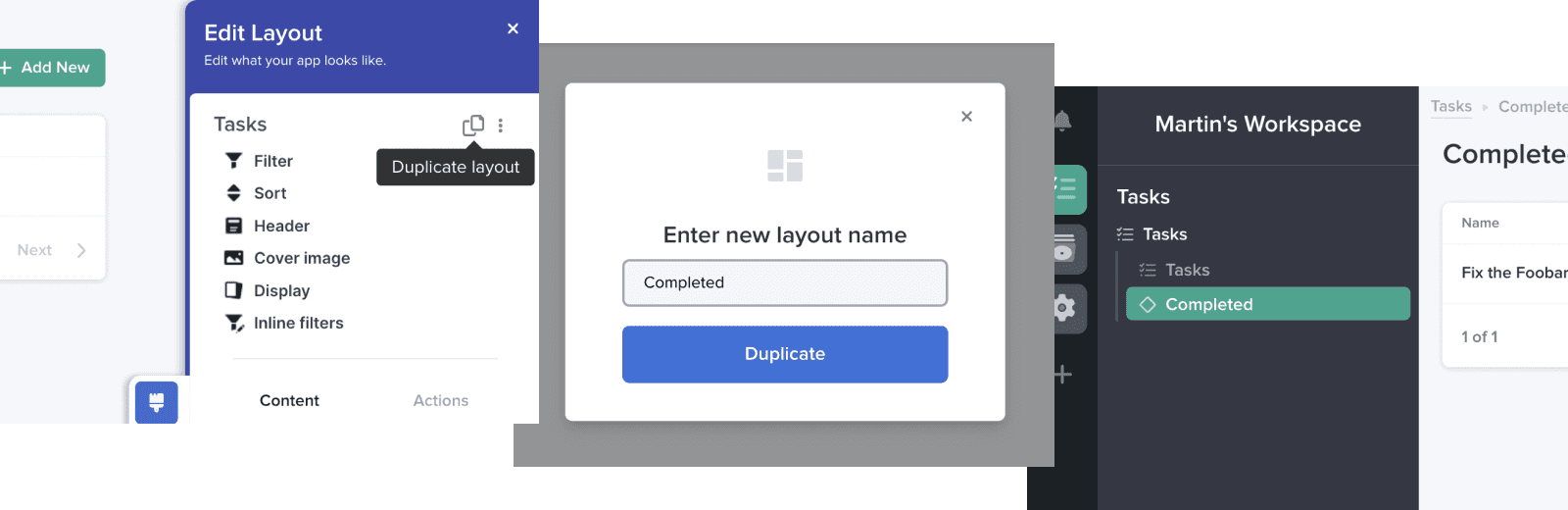
To do this, open up the Edit Layout section of the admin side tray again, and click the copy icon in the top right. Give the new view a name like ‘Completed’. Now you should see two items in the nav bar on the left, one for your original view and one for this new ‘Completed’ view.

There are two changes to make to this view. First, we want it to only show completed tasks. Second, we don’t need the action button, because the tasks are already complete.
First, change the filter from ‘Done is not true’ to ‘Done is true’. Then, on the Actions section, turn off the Finish action button and finally click ‘Save layout’.

Finally, we want a view with all tasks, regardless of status. This view should have no filter, but we want to make an adjustment to the Action Button: it should only be visible on tasks that haven’t been completed. To do this we’ll use a feature called conditional visibility.
First, duplicate your original Tasks view. Remove the filter so that we show all rows. Then, on the Actions tab, enable the Finish action if it isn’t already enabled, and click the eye icon. This will open an ‘Edit conditions’ modal. We only want the button to show up if the task is incomplete, so select ‘Done is not true’ then click 'Save'.

Just for completeness, you might want to show if the task is done on this view, so you can enable the Done field. If you do this, you should see that the Finish button only shows up on tasks where Done isn’t ticked.
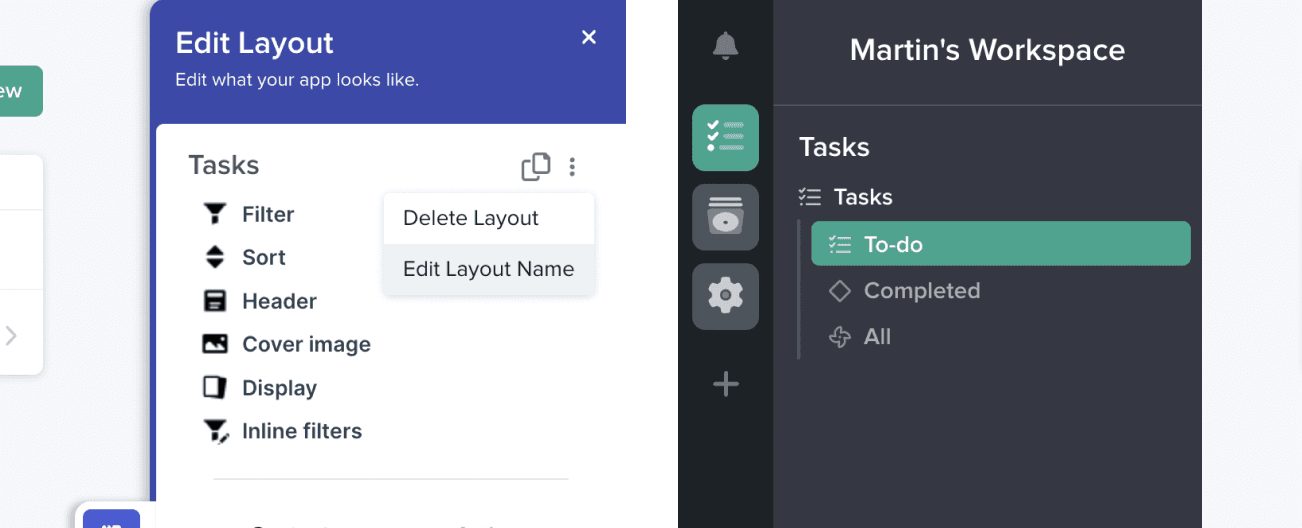
One final change: the view that shows only the incomplete tasks still has the default name of ‘Tasks’, so it might be best to change it to ‘To-do’ or similar. To rename a view, navigate to it using the left-hand navigation, click ‘Edit layout’, click the three dots in the top right and click ‘Edit layout name’. Finally, click Save layout… and there you have it!

Bonus tip: change the icons in the navigation (or turn them off entirely) by going to App settings > Navigation
You now have a ready-to-use to-do list app! You can start managing your tasks with Stacker right away. Or, read on to find out how to organise your tasks into projects and add some advanced Stacker features to your app.
Managing projects
Quick steps: Create a Projects table and add a Link field to the Tasks table which connects to Projects. Add a Related Record List view to the Projects detail view which shows all the linked tasks.
To track projects we’ll need a new table. Click ‘Manage fields and data’ in the admin tray and click ‘Add new table’. The default fields (Name, Description and Status) are good enough for now, though of course you may want to add extra fields as you use the app. It’s also worth making a quick example project at this point, so that you have something to look at when working on the rest of the app.

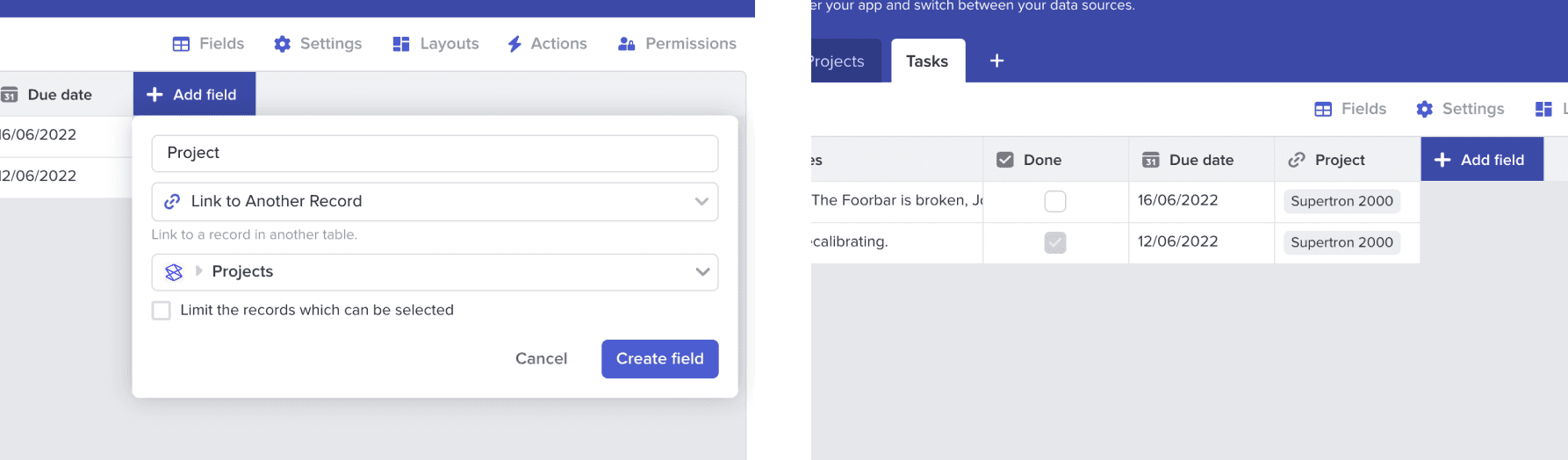
We want each task to be assigned to a single project, and on each project we want to be able to see a list of tasks. To do this, we’ll set up a link field on the ‘Tasks’ table. Go to the ‘Tasks’ tab of the data grid and click ‘+ Add field’. Call it ‘Project’, choose the Link to Another Record data type and choose the ‘Projects’ table, then click ‘Save’. Now try assigning a couple of the tasks to different projects using the data grid.

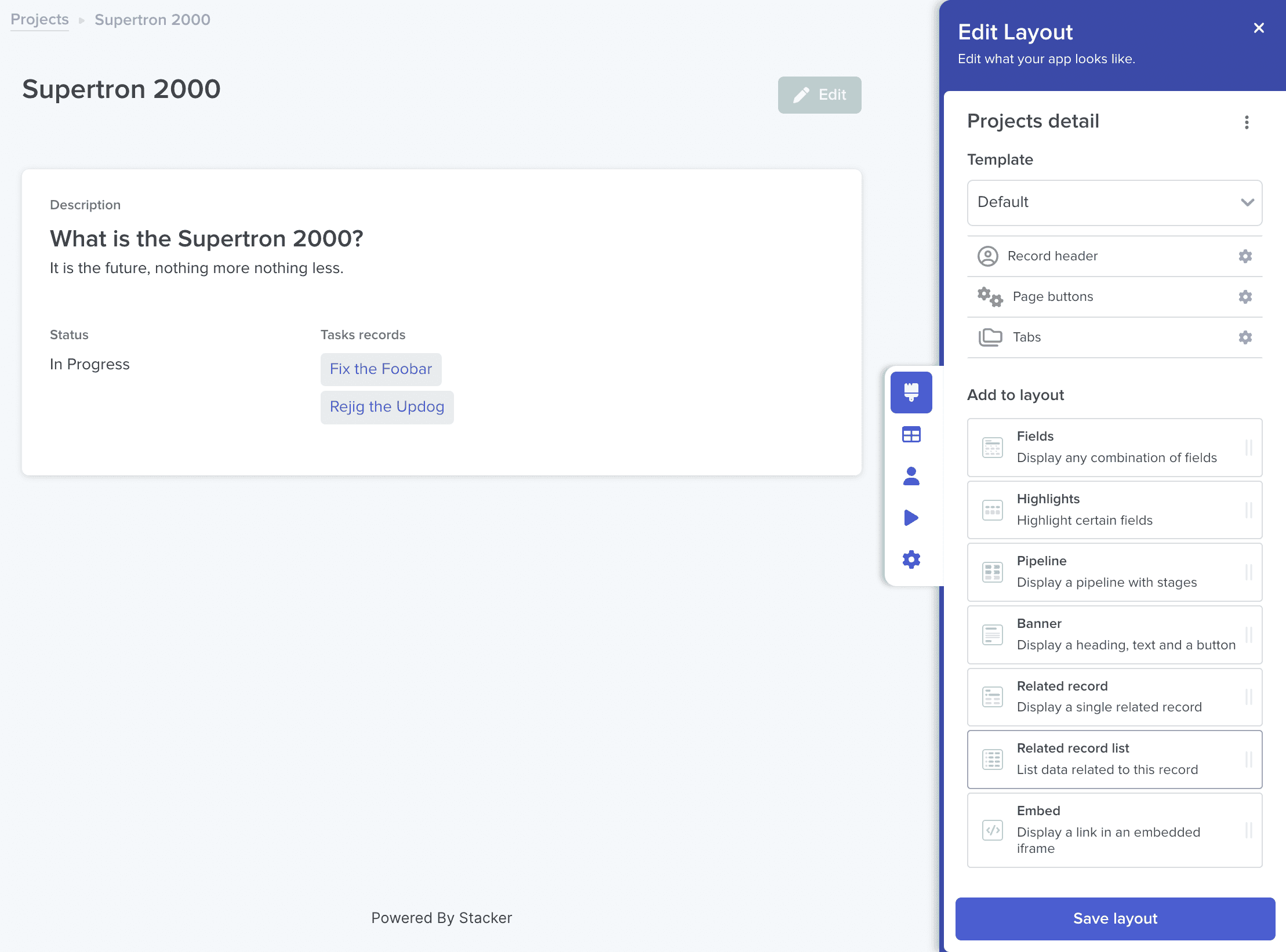
Finally, we want to add a list of related tasks to each project page. To do this, we’re going to use a ‘Related record list’ widget. Go to one of the project pages, and Click ‘Edit layout’. Drag the ‘Related record list’ widget from the side pane onto the page.
There are a few options we need to set up here.
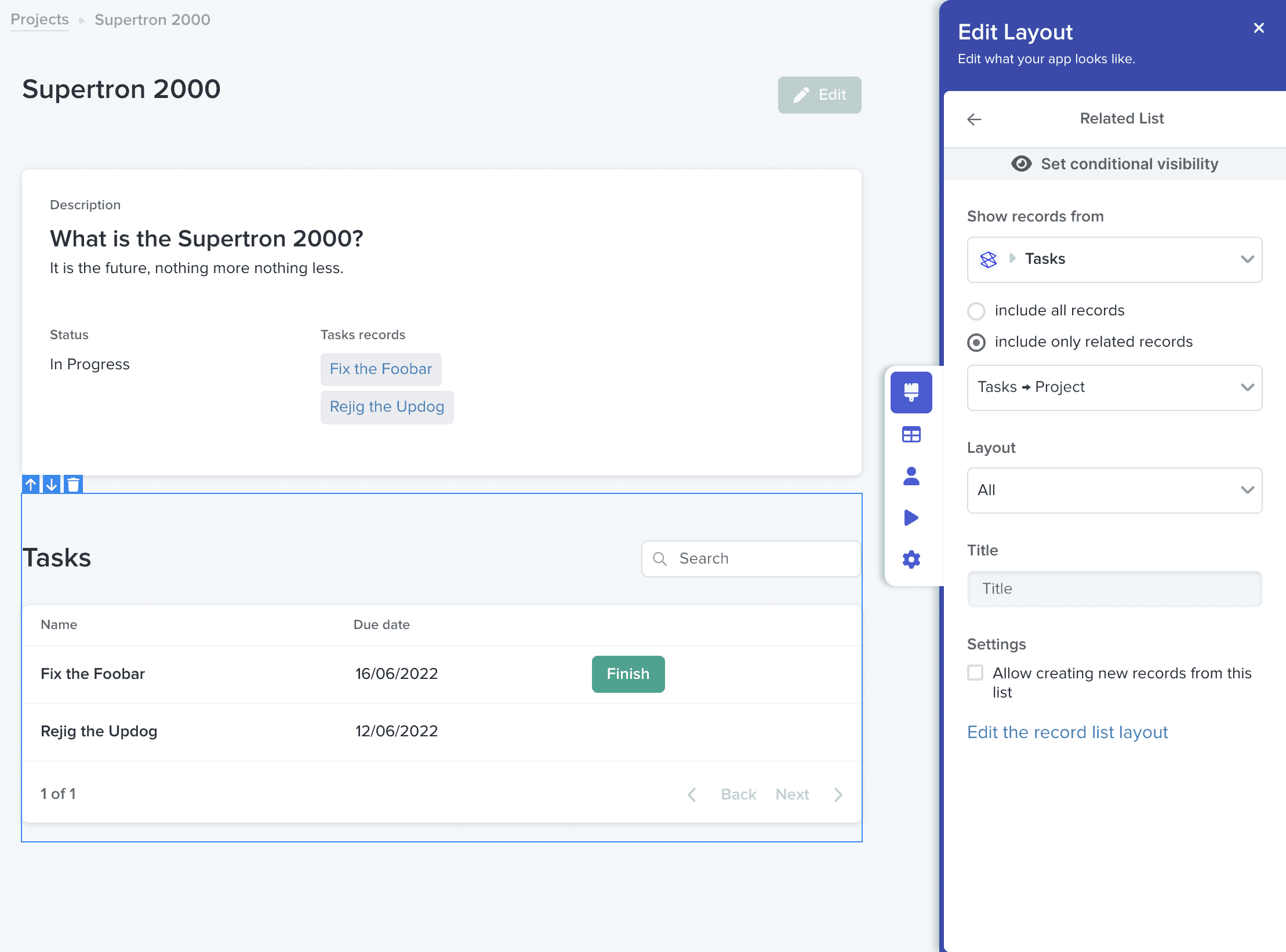
Show records from the Tasks table
Select ‘include only related records’ and for the link field select Tasks → Project
Choose the All view in the Layout dropdown


And that’s it – you’re done!
We’ve covered a lot of functionality, but hopefully you’re now familiar with some of the powerful tools that Stacker gives you, and you can go away and start using this app to keep on top of your to-do list.
Closing words
If you’re a Stacker customer and you’d like a hand setting up an app like this, feel free to book a session with us.
On the other hand, if you haven’t yet given Stacker a go and this has piqued your interest, you can start your 30-day free trial here.
And finally, if there’s a different kind of app that you’d like to make but you’re not sure how, get in touch. We’re always happy to help, and you might just inspire the next post in this series!
Companies like Mozilla, Adobe, TED, Audible, and Samsung have used Stacker to create apps and portals for their team members and customers. See how easy it is to make your own internal apps with Stacker by starting your free 30-day trial now (no credit card required).





